Pemrograman Web Lanjutan
Selamat datang para mahasiswa, Selamat bergabung pada Mata Kuliah Pemrograman Web Lanjutan. Kami akan mendampingi mata kuliah ini, jika para mahasiswa kesulitan di matakuliah ini silahkan bertanya di forum diskusi dietiap topik yang sudah disiapkan.
Di perkuliahan ini mahasiswa diharapkan dapat memahami dasar teknik pemrograman web dengan menggunakan perkasas web standard (HTML, CSS, JavaScript) dan kerangka-kerja web yang modern seperti React dan Node.js.
Prasyarat :
- Mampu mengoperasikan komputer dengan baik.
- Mata kuliah ini didesain untuk pemula, sehingga tidak ada prasyarat dalam pemahaman pemrograman sebelumnya.
- Anda harus mandiri, berkomitmen, benar-benar punya rasa ingin tahu dan tertarik pada subjek.
- Anda harus gigih, temukan topik yang menarik, bermain-main dan mengotak-atik ilmu yang Anda dapatkan.
- Sebaik apa pun materi struktur kuliah ini, tak akan berguna tanpa keseriusan anda untuk belajar, berlatih, dan mencoba.
Learning Outcome:
Mahasiswa mampu memahami dasar-dasar dalam proses membangun aplikasi web dan terampil dalam mengimplementasikan framework web modern dalam proses pengembangan aplikasi web-nya.
Penilaian:
- Aktivitas mahasiswa selama mengikuti kuliah selesai sesuai dengan waktunya = 10%
- Menyelesikan tugas kuliah = 25 %
- Menyelesaikan quiz setiap topik = 10%
- Ujian Tengah Semester = 15 %
- Ujian Semester = 40 %
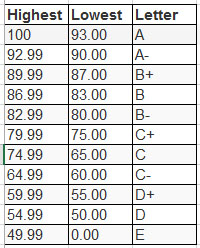
- Tabel Penilaian
Peta Kompetensi:
Selamat bergabung!
[01] 06 - 11 Maret 2023: Bootstrap A
---Rekaman Tatap-Maya #01 "Pemrograman Web Lanjutan" (07 April 2022), Prodi Informatika - SiberMu
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke 1, semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
Bootstrap (front-end framework) merupakan alat bantu (tools) yang digunakan untuk membuat dan mendesain tampilan situs web Anda dengan lebih mudah dan elegan.
Di bagian ini kita akan mempelajari pemrograman web lanjutan dengan bantuan materi dari freeCodeCamp kelas: Front End Development Libraries, pada bagian Bootstrap.
Materi PDF: Bootstrap
Tugas 01: Bootstrap A
Tugas 01 (Bootstrap A) ini mahasiswa sila mengerjakan 8 bagian pertama dari Bootstrap pada kelas Front End Development Libraries di freeCodeCamp.org.
- Use Responsive Design with Bootstrap Fluid Containers
- Make Images Mobile Responsive
- Center Text with Bootstrap
- Create a Bootstrap Button
- Create a Block Element Bootstrap Button
- Taste the Bootstrap Button Color Rainbow
- Call out Optional Actions with btn-info
- Warn Your Users of a Dangerous Action with btn-danger
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 01:
Terima kasih.
Jawab:
---Rekaman Tatap-Maya #02 "Pemrograman Web Lanjutan" (15:30 WIB, 16 April 2022), Prodi Informatika - SiberMu
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke 2, semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
Bootstrap (front-end framework) merupakan alat bantu (tools) yang digunakan untuk membuat dan mendesain tampilan situs web Anda dengan lebih mudah dan elegan
Di bagian ini kita akan mempelajari pemrograman web lanjutan dengan bantuan materi dari freeCodeCamp kelas: Front End Development Libraries, pada bagian Bootstrap.
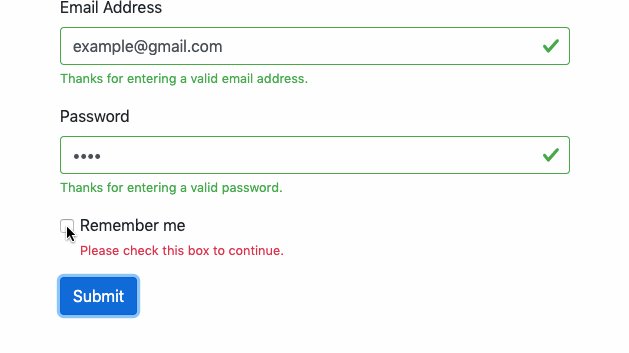
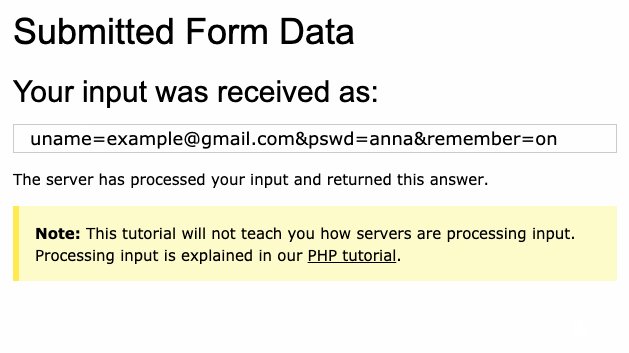
Tugas 02: Bootstrap B
Tugas 02 (Bootstrap B) ini mahasiswa sila mengerjakan SEMUA bagian dari Bootstrap pada kelas Front End Development Libraries di freeCodeCamp.org.
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 02:
[03] 20 - 25 Maret 2023: jQuery
---Rekaman Tatap-Maya #03 "Pemrograman Web Lanjutan" (15:45 WIB, 23 April 2022), Prodi Informatika - SiberMu.
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke 3, semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
Bootstrap (front-end framework) merupakan alat bantu (tools) yang digunakan untuk membuat dan mendesain tampilan situs web Anda dengan lebih mudah dan elegan.
Materi PDF: jQuery
Tugas 03: jQuery
Tugas 03 (jQuery) ini mahasiswa sila mengerjakan SEMUA bagian dari jQuery pada kelas Front End Development Libraries di freeCodeCamp.org.
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
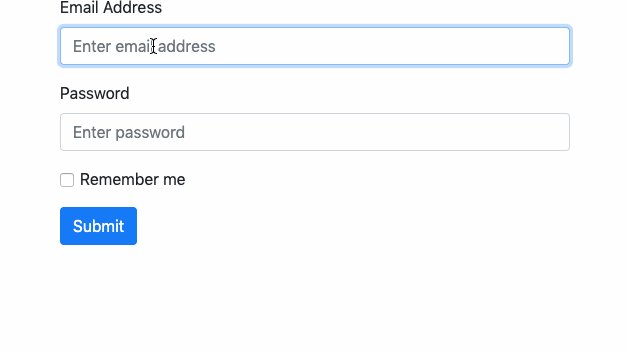
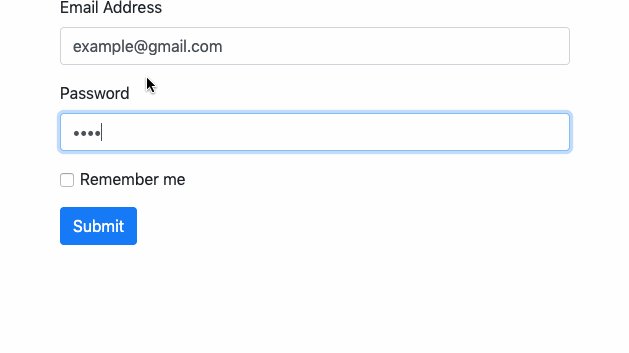
Contoh lampiran Tugas 03:
Jawab:
[04] 27 Maret - 01 April 2023: SASS
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke-4, semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
Bootstrap (front-end framework) merupakan alat bantu (tools) yang digunakan untuk membuat dan mendesain tampilan situs web Anda dengan lebih mudah dan elegan.
Di bagian ini kita akan mempelajari pemrograman web lanjutan dengan bantuan materi dari freeCodeCamp kelas: Front End Development Libraries, pada bagian Bootstrap.
Materi PDF: https://drive.google.com/file/d/1JP7m5xxY1JC9SFrs6hEWSDQzoDiZAarE/view?usp=sharing
Tugas 04: SASS
Tugas 04 (SASS) ini mahasiswa sila mengerjakan semua bagian dari SASS pada kelas Front End Development Libraries di freeCodeCamp.org.
- Store Data with Sass Variables Nest CSS with Sass
- Create Reusable CSS with Mixins
- Use @if and @else to Add Logic To Your Styles
- Use @for to Create a Sass Loop Use @each to Map Over Items in a List
- Apply a Style Until a Condition is Met with @while
- Split Your Styles into Smaller Chunks with Partials
- Extend One Set of CSS Styles to Another Element
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 04:
Jawab:
[05] 03 - 08 April 2023: React - A
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke-5Semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
Tugas 05: React - A
Tugas 05 (React - A) ini mahasiswa sila mengerjakan 16 bagian pertama dari React pada kelas Front End Development Libraries di freeCodeCamp.org.
- Create a Simple JSX Element
- Create a Complex JSX Element
- Add Comments in JSX
- Render HTML Elements to the DOM
- Define an HTML Class in JSX
- Learn About Self-Closing JSX Tags
- Create a Stateless Functional Component
- Create a React Component
- Create a Component with Composition
- Use React to Render Nested Components.
- Compose React Components
- Render a Class Component to the DOM
- Write a React Component from Scratch
- Pass Props to a Stateless Functional Component
- Pass an Array as Props
- Use Default Props
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 01:
Jawab:
[06] 10 - 15 April 2023: React - B
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke-6.
Semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.

SASS merupakan alat bantu (tools) yang digunakan untuk merancang dan membangun komponen CSS untuk situs web Anda dengan lebih mudah dan elegan.
Di bagian ini kita akan mempelajari pemrograman web lanjutan dengan bantuan materi dari freeCodeCamp kelas: Front End Development Libraries, pada bagian SASS.
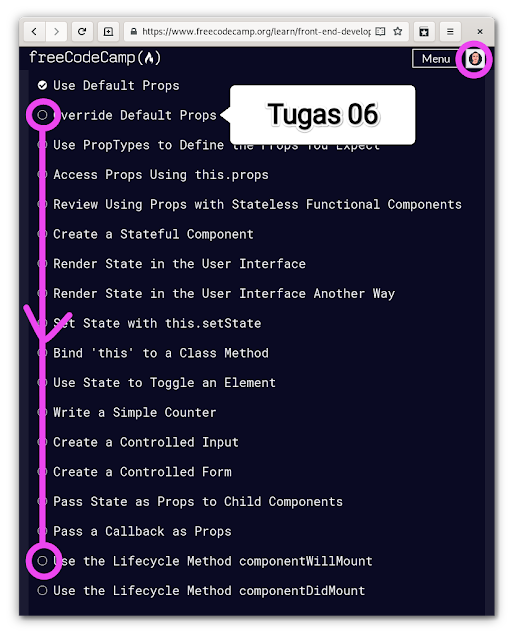
Tugas 06: React - B
Tugas 06 (React - B) ini mahasiswa sila mengerjakan bagian 17 s.d 32 dari React pada kelas Front End Development Libraries di freeCodeCamp.org.
- Override Default Props.
- Use PropTypes to Define the Props You Expect.
- Access Props Using this.props.
- Review Using Props with Stateless Functional Components.
- Create a Stateful Component.
- Render State in the User Interface.
- Render State in the User Interface Another Way.
- Set State with this.setState.
- Bind 'this' to a Class Method.
- Use State to Toggle an Element.
- Write a Simple Counter.
- Create a Controlled Input.
- Create a Controlled Form.
- Pass State as Props to Child Components.
- Pass a Callback as Props.
- Use the Lifecycle Method componentWillMount.
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 06:
[07] 01 - 06 Mei 2023: React - C
Assalamualaikum, para mahasiswa berjumpa kembali di mata kuliah pertemuan ke-7, semoga kalian diberi kesehatan dan tetap semangat mengikuti mata kiliah ini. Selamat belajar.
React merupakan alat bantu (tools) yang digunakan untuk merancang dan membangun komponen JavaScript (front end) untuk situs web Anda dengan lebih mudah dan elegan.
Di bagian ini kita akan mempelajari pemrograman web lanjutan dengan bantuan materi dari freeCodeCamp kelas: Front End Development Libraries, pada bagian React.
Materi PDF: ReactJS
Tugas 07: React - C
Tugas 07 (React - C ) ini mahasiswa sila mengerjakan bagian 33 s.d 47 dari React paada kelas Front End Development Libraries di freeCodeCamp.org.
- Use the Lifecycle Method componentDidMount.
- Add Event Listeners.
- Optimize Re-Renders with shouldComponentUpdate.
- Introducing Inline Styles.
- Add Inline Styles in React.
- Use Advanced JavaScript in React Render Method.
- Render with an If-Else Condition.
- Use && for a More Concise Conditional.
- Use a Ternary Expression for Conditional Rendering.
- Render Conditionally from Props.
- Change Inline CSS Conditionally Based on Component State.
- Use Array.map() to Dynamically Render Elements.
- Give Sibling Elements a Unique Key Attribute.
- Use Array.filter() to Dynamically Filter an Array.
- Render React on the Server with renderToString
Silakan lampirkan berkas tangakapan-layarnya (PNG/JPG) dengan ukuran resolusi gambar yang tinggi (jelas) di bagian tugas ini.
Contoh lampiran Tugas 07:
Jawab:
[08] 08 - 13 Mei 2023: Uji Komptensi 1 (UTS)
Assalamualaikum, para mahasiswa dapat belajar terlebih dahulu materi-materi di rekaman berikut ini:
Uji Kompetensi 01 (Pemrograman Web Lanjutan)
Soal 1
Di mana tempat yang benar untuk menyisipkan kode JavaScript?
a. Bagian <head>
b. Bagian <body>
c. Bagian <header>
d. Bagian <footer>
e. Baik di bagian <head> maupun <body> bisa dilakukan
Jawab: E
Soal 2
JavaScript sama dengan Java.
Pilih satu:
a. Benar
b. Salah
Jawab: B
Soal 3
Bagaimana Anda menulis "Hello World" di kotak peringatan browser?
a. alert("Hello World");
b. msgBox("Hello World");
c. msg("Hello World");
d. alertBox("Hello World");
e. popup("Hello World");
Jawab: A
Soal 4
Bagaimana cara menemukan bilangan dengan nilai x dan y tertinggi?
a. Math.ceil(x, y)
b. ceil(x, y)
c. top(x, y)
d. Math.max(x, y)
e. up(x, y)
Jawab: D
Soal 5
Bagaimana Anda bisa menambahkan komentar di JavaScript?
a. //This is a comment
b. #This is a comment
c. <!--This is a comment-->
d. 'This is a comment
e. {!--This is a comment--}
Jawab: A
Soal 6
Setelah variabel dideklarasikan menggunakan let, maka variabel tersebut tidak bisa dideklarasikan ulang tapi isinya bisa diubah.
Pilih satu:
a. Benar
b. Salah
Jawab: A
Soal 7
Peristiwa mana yang terjadi ketika pengguna mengklik elemen HTML?
a. onmouseclick
b. onchange
c. inclic
d. onclick
e. onmouseover
Jawab: D
Soal 8
Setelah variabel dideklarasikan menggunakan var, maka variabel tersebut tidak bisa dideklarasikan ulang dan isinya tidak bisa diubah.
Pilih satu:
a. Benar
b. Salah
Jawab: B
Soal 9
Bagaimana cara menulis pernyataan IF untuk mengeksekusi beberapa kode jika "i" TIDAK sama dengan 5?
a. if (i <> 5)
b. if i =! 5 then
c. if (i != 5)
d. if i <> 5
e. if {i <> 5}
Jawab: C
Soal 10
Apa yang akan dihasilkan oleh kode berikut: Boolean(10 > 9)?
a. 0
b. false
c. NaN
d. true
e. None
Jawab: D
Soal 11
Apa cara yang benar untuk menulis data array di JavaScript?
a. var colors = ["red", "green", "blue"]
b. var colors = 1 = ("red"), 2 = ("green"), 3 = ("blue")
c. var colors = (1:"red", 2:"green", 3:"blue")
d. var colors = "red", "green", "blue"
e. var colors = {1 = ("red"), 2 = ("green"), 3 = ("blue")}
Jawab: A
Soal 12
Node.js merupakan runtime untuk lingkungan JavaScript di luar peramban web yang dibangun di atas mesin JavaScript V8, dan implementasi Node.js banyak dimanfaatkan di sisi backend (server).
Pilih satu:
a. Benar
b. Salah
Jawab: A
Soal 13
Bagaimana cara membulatkan bilangan 7.25 ke bilangan bulat terdekat?
a. Math.rnd(7.25)
b. rnd(7.25)
c. Stats.rnd(7.25)
d. Math.round(7.25)
e. round(7.25)
Jawab: D
Soal 14
Berkas JavaScript eksternal harus berisi tag <script>.
Pilih satu:
a. Benar
b. Salah
Jawab: B
Soal 15
Berikut adalah ketentuan untuk pemberian nama variabel, kecuali?
a. Nama variabel harus diawali dengan huruf.
b. Nama variabel dapat berisi huruf, angka, garis bawah, dan tanda dolar.
c. Nama variabel peka huruf besar/kecil (y dan Y adalah variabel yang berbeda).
d. Nama variabel harus dimulai dengan $ atau _.
e. Kata-kata yang dikecualikan (seperti kata kunci JavaScript) tidak dapat digunakan sebagai nama variabel.
Jawab: D
Soal 16
Bagaimana cara menulis pernyataan IF dalam JavaScript?
a. if i == 5 then
b. if (i == 5)
c. if {i = 5} then
d. if i = 5 then
e. if i = 5
Jawab: B
Soal 17
Bagaimana cara Anda membuat fungsi dalam JavaScript?
a. function = myFunction()
b. function myFunction()
c. function { myFunction() }
d. function:myFunction()
e. function => myFunction()
Jawab: B
Soal 18
Apa sintaks JavaScript yang benar untuk membuka jendela browser baru yang disimpan ke variabel: "w2"?
a. w2 = new window.open("https://www.sibermu.ac.id");
b. w2 = open window.new("https://www.sibermu.ac.id");
c. w2 = window.new("https://www.sibermu.ac.id");
d. w2 = window.new.open("https://www.sibermu.ac.id");
e. w2 = window.open("https://www.sibermu.ac.id");
Jawab: E
Soal 19
Apa sintaks JavaScript yang benar untuk mengubah konten elemen HTML di bawah ini?
<p id="demo">This is a demonstration.</p>
a. #demo.innerHTML = "Hello World!";
b. document.getElement("p").innerHTML = "Hello World!";
c. document.getElementByName("p").innerHTML = "Hello World!";
d. document.getElementById("demo").innerHTML = "Hello World!";
e. document.getElement("p").sendingHTML = "Hello World!";
Jawab: D
Soal 20
Bagaimana perulangan FOR dimulai?
a. for (i <= 5; i++)
b. for i = 1 to 5
c. for {i <= 5; i++}
d. for (i = 0; i <= 5; i++)
e. for (i = 0; i <= 5)
Jawab: D
Soal 21
Di dalam elemen HTML yang mana kita meletakkan kode JavaScript?
a. <javascript>
b. <scripting>
c. <java>
d. <script>
e. <js>
Jawab: D
Soal 22
Apa sintaks yang benar untuk merujuk ke skrip eksternal yang berkasnya diberi nama: "xxx.js"?
a. <script name="xxx.js">
b. <script src="xxx.js">
c. <java href="xxx.js">
d. <script href="xxx.js">
e. <javascript href="xxx.js">
Jawab: B
Soal 23
Bagaimana cara menyisipkan komentar yang memiliki lebih dari satu baris?
a. #This comment has
more than one line#
b. //This comment has
more than one line//
c. <!--This comment has
more than one line-->
d. /*This comment has
more than one line*/
e. {!--This comment has
more than one line--}
Jawab: D
Soal 24
Setelah variabel dideklarasikan menggunakan const, maka variabel tersebut tidak bisa dideklarasikan ulang dan isinya tidak bisa diubah.
Pilih satu:
a. Benar
b. Salah
Jawab: A
Soal 25
Bagaimana cara Anda mendeklarasikan variabel JavaScript?
a. variable carName;
b. v carName;
c. var carName;
d. vars carName;
e. variables carName;
Jawab: C
Soal 26
Bagaimana perulangan WHILE dimulai?
a. while i = 1 to 10
b. while {i <= 10; i++}
c. while {i = 1 to 10}
d. while (i <= 10; i++)
e. while (i <= 10)
Jawab: E
Soal 27
Bagaimana cara Anda bisa mendeteksi nama browser klien?
a. client.navName
b. browser.appName
c. nav.appName
d. navigator.appName
e. browser.name
Jawab: D
Soal 28
Operator mana yang digunakan untuk menetapkan nilai ke variabel?
a. =
b. -
c. x
d. ==
e. *
Jawab: A
Soal 29
Bagaimana cara Anda memanggil fungsi JavaScript bernama "myFunction"?
a. return function myFunction()
b. call myFunction()
c. myFunction()
d. return call myFunction()
e. call function myFunction()
Jawab: C
Soal 30
JavaScript peka terhadap huruf besar/kecil (case-sensitive).
Pilih satu:
a. Benar
b. Salah
Jawab: A








.png)


.png)


.png)


.png)

.png)


.png)



Komentar
Posting Komentar
Semoga bermanfaat dunia dan akhirat